Children’s Museum
Children’s Museum – PHP(Laravel Framework), Vue.js, MySQL
Client Profile
Our client is a California-based scientific museum with over 100 hands-on science exhibits intended at sparking children’s natural curiosity. Our client focuses on dual purposes, The first is teaching children about life in Orange County in the early 1900s, while the second is developing a world-class science centre. Due to several themed zones such as Science of Hockey, Dino Quest, Rocket Lab, and Air & Space, it has become a visual landmark.
Client Industry
Science Museum
Business Challenges
Our client was exploring opportunities to satisfy the wishes and the curiosity of children (especially), who desired to become an anchor. They required a one-stop solution and aimed to establish a digital studio for professional broadcast-quality graphics, all in real-time, to simulate the entire process with multiple features.
Solution
- Customized Virtual Studio Application
Plego created a multilingual creative virtual studio or TV production application to showcase children’s potential, inspire them to become anchors and enable the studio with advanced features to quickly create and publish professional news programs. - News Broadcast Studio Set
Plego eliminated the requirement for entire equipment and provided more versatility with shots by giving a variety of camera angles, allowing for hyper-real programs to be created using virtual studios. This photorealism can create the illusion of a real studio for its news channel. - Green Screen Backgrounds
Professional green screen virtual background sets for post-production and live-streaming also allowed a presenter’s size and location to be adjusted to fit their selected green screen background. - Script Reading
Our technology expertise helped our client allow school children to produce broadcast-quality programs with more professional script reading functions. - Backdrop with Desk
Plego implemented Compelling animated virtual sets with moving backgrounds to give a real-time touch to the visualization. For example, a presenter can sit in the studio and be transported instantly to one of the Virtual Studios Using a reflecmedia green screen backdrop. - Editing Section
A dedicated section is designed for creators to edit the recorded video by choosing themes, content, and titles with an option to add a secondary video to elevate the anchor’s experience. - Compelling Interface
Plego incorporated advanced features into the virtual studio to make it look more Professional, incredibly versatile, and beautiful on-screen with fantastic quality and cutting-edge designs.
The application is based on four essential Stations:
- News Desk Station.
- Roving Reporter-News Station.
- Editing Station.
- Video wall Station.
News Desk Station
The News Desk is for one or two reporters, and the video lasts 93 seconds.
It is specially designed for Studio Video recording.
Home
- The Dashboard’s aesthetically pleasing interface allows users to choose between two languages: French and English.
Guide
- After selecting a language, the user is sent to the following step of instruction, which assists the user in understanding the procedures.
Step 1
- Anchor is redirected to this stage with the “Next” button, where they can choose among the number of Reporters available.
- The user is subsequently directed to This Section, which offers Text fields to fill in with the anchors’ first names.
Step 2
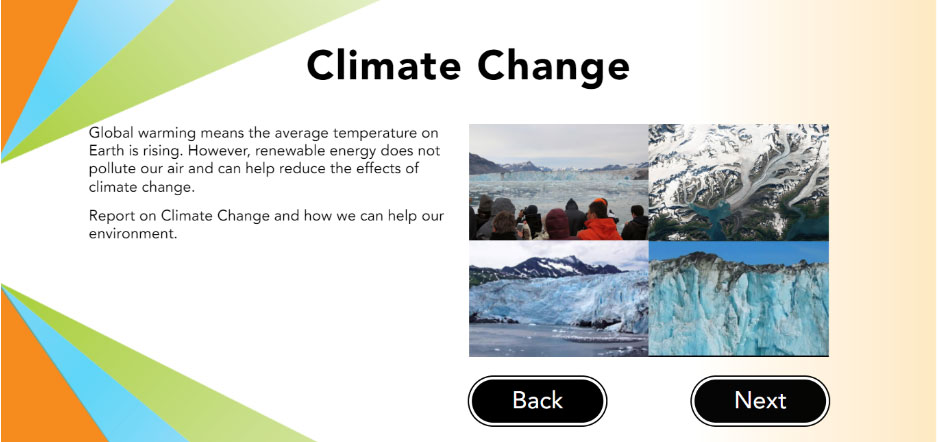
- Following that, this section recommends an anchor for selecting the preferred broadcast topic.
- This section offers a brief overview of the chosen topic.
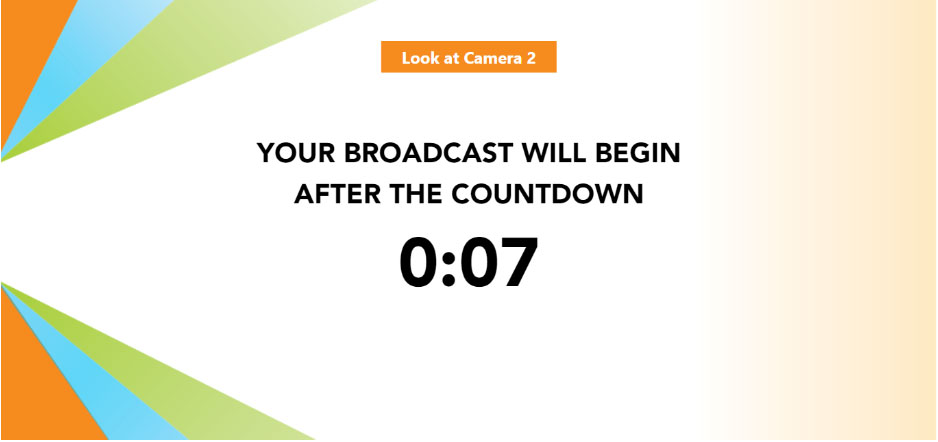
- “Next” button proceeds Anchor to this page, where a countdown of about 10 seconds begins before the broadcast commences.
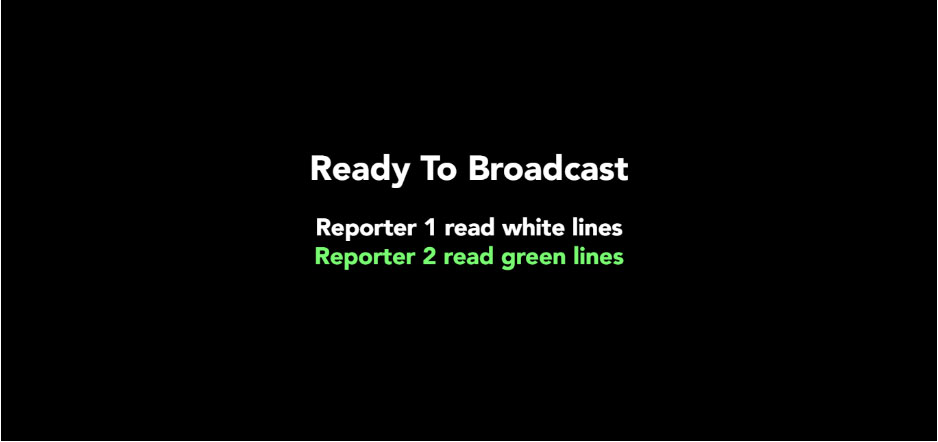
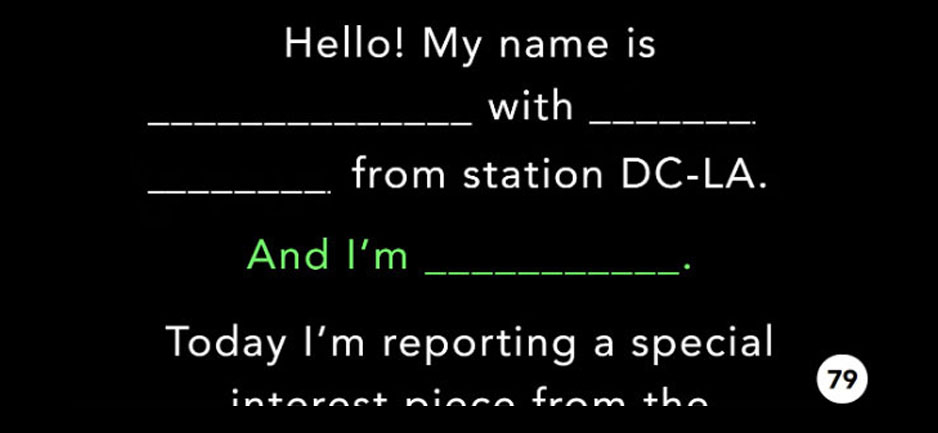
- Each Anchor can read the script subject to the text color.
Step 3
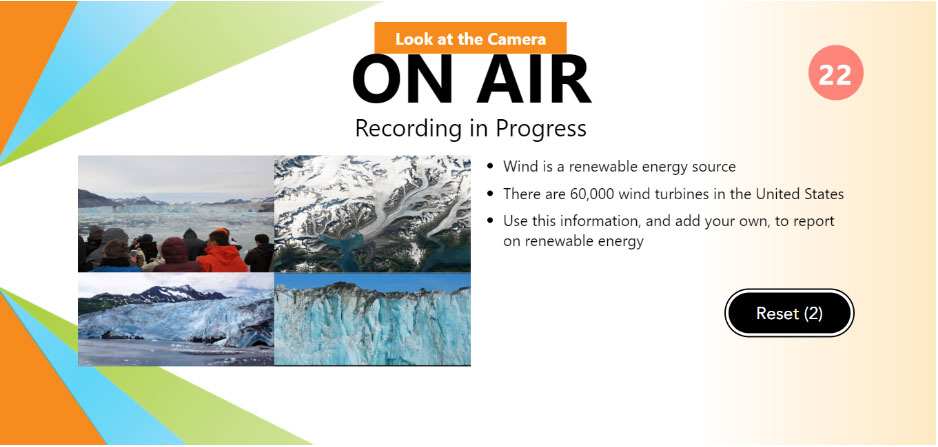
Following the completion of a countdown, A Section displays a notice indicating that a recording is “On Air.” In this case, an Anchor must follow instructions such as “Look at Camera 2” in this case.
Step 4
An anchor can reset the recording Two times by pressing the “Reset” button at this final step.

- The teleprompter starts playing the script for the anchor(s) for 93 seconds.
Roving Reporter-News Station
This Portion has a video duration of 30 seconds and is limited to One Reporter.
Roving is designed to be used outside of the studio and for Onsite Field Reporting.
Home
The interface allows the anchor to select the language.
Guide
- This section contains the instructions for Anchors on how to complete the story in four steps.
- All steps are the same as mentioned above.
- Reporters to include their names in this section.
- This Section allows the Reporter to record the story with a countdown of 30 Seconds while looking at the camera and reading the script.
- A Button Reset allows the Anchor to record the broadcast two times.
Editing Station
This entire section gives an anchor the ability to edit the recorded video.
Home
- The dashboard allows Anchor to select the language.
Guide
- Four steps must be taken to modify the video.
Step 1
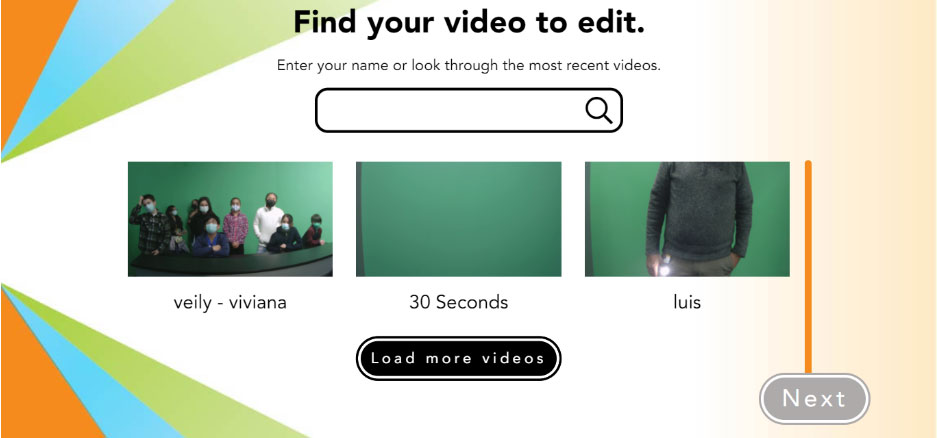
- This Section helps the User to find and select one of the recorded videos.
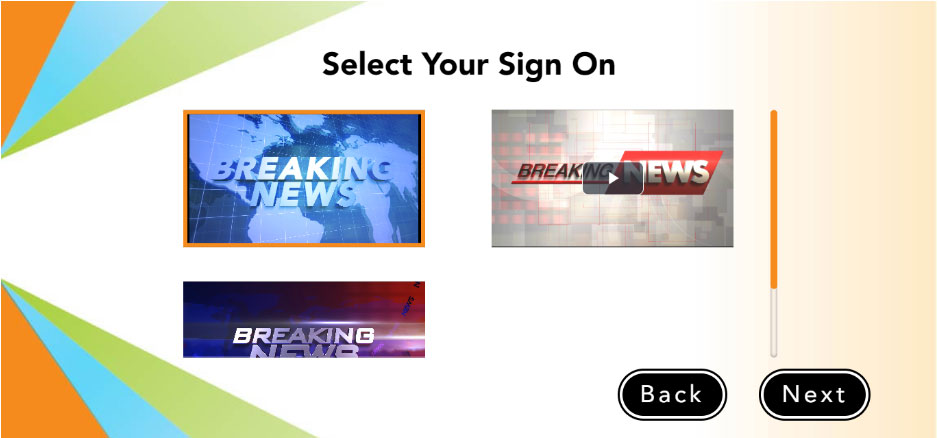
- A “Next” button allows Anchor to be redirected to this “Sign on” page, where one of the intro clips must be selected.
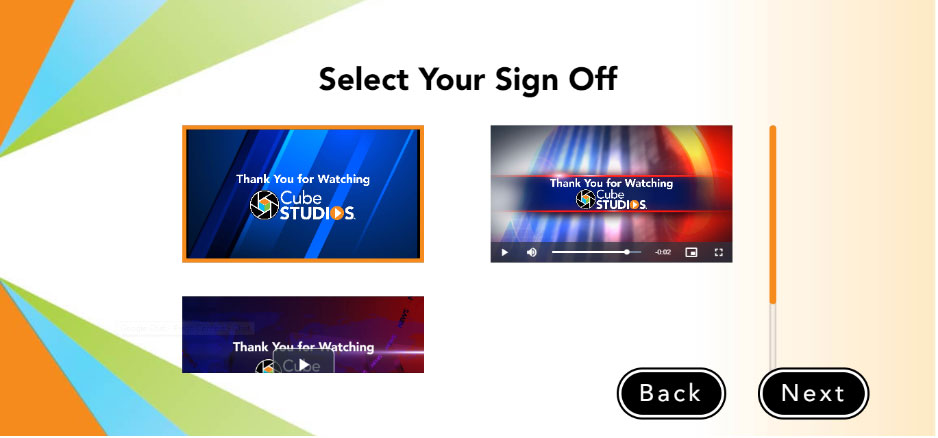
- This Segment enables Anchor to choose one of the “Sign Off” Clips for their recorded session.
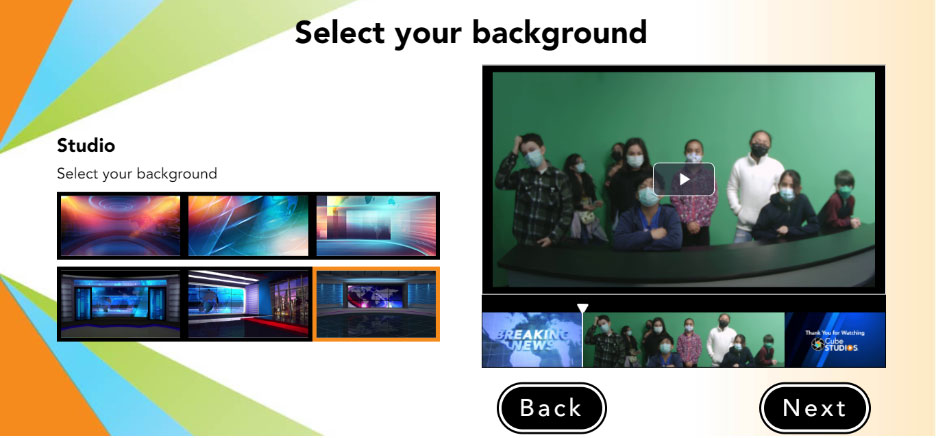
- This page allows the anchor to choose from a variety of backgrounds.
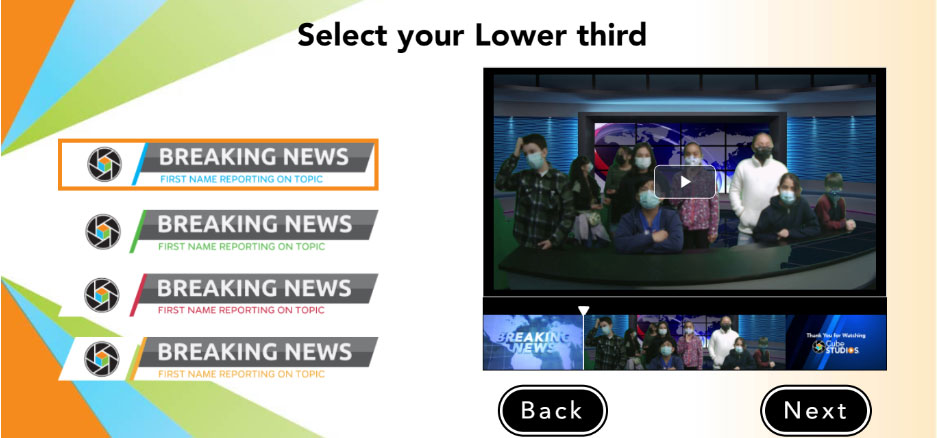
- An anchor can choose and add one of the numerous “Lower thirds” based on the border color.
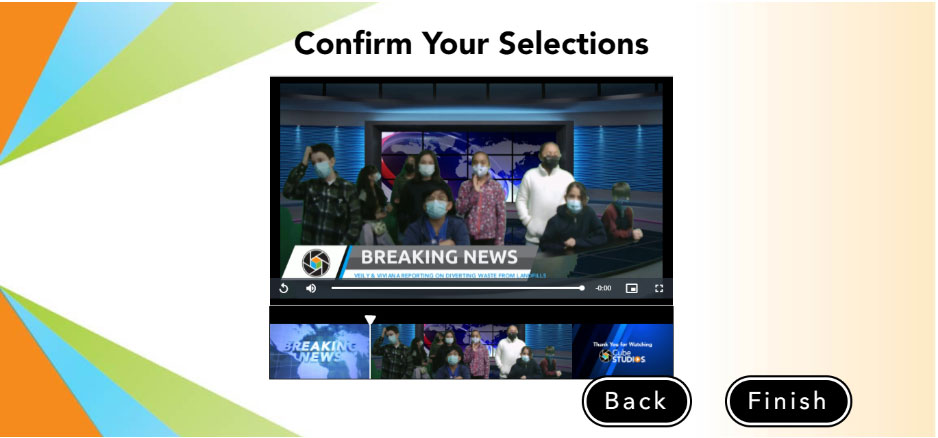
- With a click of the “Finish” button, the anchor can complete the editing section or return to it by selecting a Button “Back.”
Video Wall
- After finishing the editing process, the Anchor can view their broadcast on the studio’s TV screens, and the footage travels around and follows the series across four screens.
- This application’s “Demo” displays the final recorded and edited broadcast.
Technologies Used
PHP (Laravel Framework), Vue.js, MySQL.
Services Provided
Application Development , Interactive Touchscreen Experiences