Web Design or Web Development, What’s The Difference?
If you’re in the market for a new website or looking to update your existing one, you might wonder: What is the difference between web design and web development?

Both disciplines involve creating a website from scratch or modifying an existing website; however, you should be aware of some critical differences. In this article, we’ll outline the main differences between web design and web development so that you can make the right decision for your business.
What is Web Design?
Web design is the process of creating a website that is visually appealing and user-friendly. This field applies design theories. It involves designing and developing a site’s layout, graphics, content, and interactive features.
The digital product is designed with a range of disciplines, such as User Interface (UI), User Experience (UX), and Search Engine Optimization (SEO).
What Is Web Development?
Web Development, on the other hand, is the process of building and maintaining a website and applications. It can involve developing the entire site or app from start to finish. Web developers typically have various skills, including experience in HTML, CSS, JavaScript, and server-side programming.
Web developers carry a logical approach and can transform a static layout into a dynamic one while integrating images, content sliders, and active states for links, buttons, and other interactive components.
What is the difference between web design and development?
Web design and development are two different aspects of the same profession. Web design is the process of creating a website, while web development is the process of creating the underlying code and infrastructure that make a website function. Both disciplines involve designing and developing a site’s layout, graphics, user interface, and content. However, web design typically focuses more on the visual aspects of a website, while web development often focuses on creating the site’s technical foundation.
There are three types of developers involved in developing a dynamic site.
- Front-End Developer
The Front-End Developer is responsible for working with the client-side of software development that focuses on visual impressions or what the client can see. - Back-End Developer
The Back-End Developer oversees the server-side infrastructure and all database and browser interactions. - Full-Stack Developer
The Developer with skills on both back-end and front-end is known as the full stack developer.
Web designer skills and tools
Designing a web application, Website, or digital product requires a skill set of creativity and imagination that must meet the client’s requirements. Additionally, having the skills to conduct analysis, execute research, and develop insights into the audience’s psychology is valuable.

The top 5 Skills and resources needed to become a proficient web designer are listed below.
UI/UX
UI UX designer plays a crucial role in keeping the online presence of the digital product by designing layouts, wireframes, and prototypes for a website. The skill of UI/UX for a web developer includes creating the code and programming necessary to build websites.
Graphic Design Software
Graphic designers are experts at visual elements and are skilled in Adobe Creative Suite products such as Adobe Photoshop, InDesign, and Illustrator. These tools are utilized for layout creation, logo design, mockup, and Graphical typography approaches that must keep color scheme or color theory in their mind while designing layouts.
HTML / CSS
A well-structured document’s foundation is HTML, and styling is what CSS is all about. To advance the web programming skill sets of the front end, JavaScript would be the final flourish.

Communication
A robust website communicates its message effectively; one of the key components of effective communication is understanding how your target audience uses technology. Moreover, ensuring a digital and online presence requires the entire team of developers and designers to collaborate and be on the same page. Communication is the key; If the idea or concept is not well-understood, the creation may struggle or take time.
Search Engine Optimization (SEO)
Web design encompasses both the creative aspects of a site’s layout as well as its usability. While both skills are necessary for web marketing and SEO success, individual professionals can have different focus areas.

Skills Required for Web Development
Composing a thousand lines of code and shaping that into a website is a complicated task and requires a logical and analytical approach with proper functionality and interactivity for web developers. Do you get excited to observe eye-catching web designs or planning to try your hands on the same? Get informed about the must-have skills for a web developer.
HTML/CSS
Knowledge of HTML and CSS is necessary to develop a website. A skill set in JavaScript, jQuery, SQL, AJAX, and PHP is beneficial and gives an upper hand to developers in coding and creating web applications or sites.
JavaScript
JavaScript is both a front-end and back-end programming language.

It allows a developer to add logic and transform the static site into an interactive one. Java Script can do wonders, such as developing website applications, creating automated testing tools, and performing front-end code modifications.
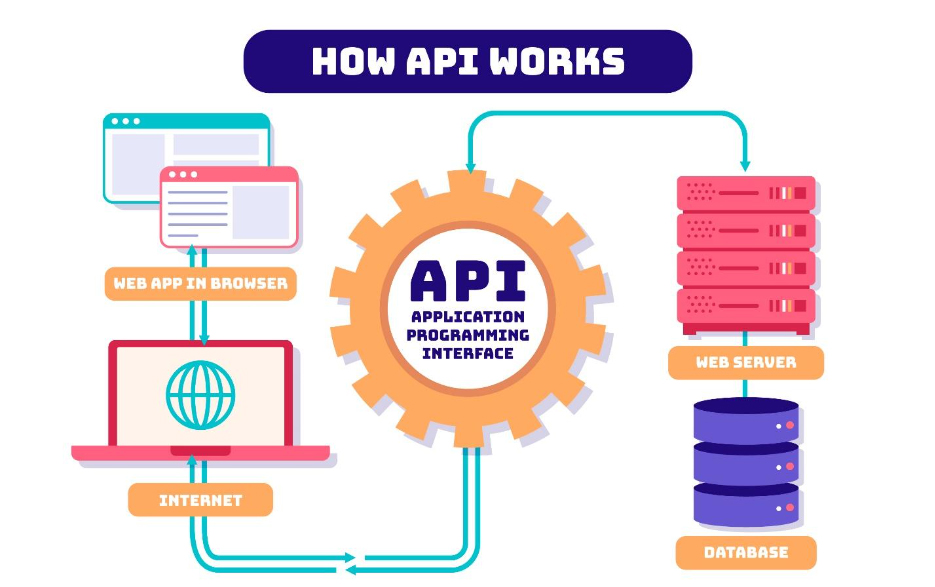
Application Programming Interface (API)
This additional skill can work a treat.

Understanding API is essential for web developers as they can easily link two different websites or applications together. API is a set of predefined interfaces used by developers to create more interactive websites and applications or to integrate third-party programs into their workflows.
Back-end and Databases
The common saying is, “Data powers everything that we do.” — Jeff Weiner.
And the backend developer is responsible for creating, manipulating, storing, retrieving and controlling the data of a website. Developers can use databases to track sales, manage inventory, or even power email marketing campaigns.
Generating Tests
This additional skill help developers become more efficient as they can reduce the time it takes to find issues in code.

Developers use automated testing tools to create software that can run automatically and checks an application or Website for correctness. By doing this, developers can catch errors and prevent potential problems from occurring in the first place because “Discovering the unexpected is more important than confirming the known. “— George E. P. Box.
Conclusion
What is the difference between web design and web development? In this blog, we have shown contrasts between the web design and web development professions. These work on different end products. An experienced website developer knows how to create an attractive, robust and easy-to-navigate website that will help increase the conversions of their clients’ websites in no time.
If you are still unclear about these two terms, feel free to leave it to our team.
With Plego, you get the best of both worlds – the convenience of having a website designed by experts and the security and reliability of knowing that your site is developed using state-of-the-art technology. Contact Us and get in touch for a free consultation for a custom-based quote!
